Deno in 2023
In 2023, Deno shifted into high gear with respect to Node/npm compatibility and performance work, while continuing to move towards our goal of radically simplifying web development. Here’s a summary of what changed in 2023:
- Deno now understands
package.jsonfiles and has the ability to import built-in Node modules usingnode:specifiers likenode:fsandnode:crypto. Read more. - A new web server API,
Deno.serve, was stabilized and HTTP throughput improved ~73% over the year. deno compilegot support for workers, dynamic imports, and npm modules.- Deno made better use of web streams (
ReadableStreamandWriteableStream) andAbortControllerthroughout its APIs to narrow the gap between browser and server-side programming. - Deno’s configuration file,
deno.json, now doubles as an import map. We flattened the schema, added glob support, and a useful top-level"exclude"attribute — all which allows for terse adjustments to how Deno is executed. - Jupyter, the open source notebook tool, added support for JavaScript and TypeScript using Deno
- WebGPU was finally added to Deno after nearly a year of development.
- Deno’s zero configuration TypeScript got better editor integration with substantial improvements in the LSP and VS Code integration.
- Fresh, the Deno native web framework grew in functionality with proper Tailwind support, Partials, and layout files.
- Deno Deploy became more powerful with globally distributed primatives: Deno KV, Queues, Cron.
- We released self-service Subhosting for platforms looking to deploy and execute untrusted multi-tenant JavaScript.
Let’s dive deeper into the changes below.
Enhanced Compatibility with Node and npm
In a significant move toward ecosystem harmony, Deno expanded its capabilities
in 2023 by incorporating built-in Node modules, such as node:fs and
node:child_process, accessible through the node: specifier. This addition
builds on the native npm support introduced in late 2022, using the npm:
specifier, further bridging the gap between Deno and the Node ecosystem. As of
now, Deno boasts
partial or full support for 38 of the 42 Node built-in APIs,
marking a substantial stride in compatibility.
To facilitate a smoother transition from Node to Deno, we introduced several new features:
- The
--unstable-byonmflag allows the use of your preferred npm package manager within Deno, enhancing flexibility. - With
the
--unstable-sloppy-importsflag, we’ve relaxed the strictness of module imports, accommodating a wider range of coding styles and practices. - The
--unstable-unsafe-protoflag introduces support forObject.prototype.__proto__, a feature upon which numerous npm packages depend.
These enhancements are particularly useful for developers looking to run existing Node projects in Deno without extensive modifications.
A notable advancement in the past year was the
stabilization of the Node-API. This
development eliminates the need for the --unstable flag when utilizing npm
packages dependent on Node-API, thereby broadening the range of supported npm
packages and streamlining the integration process.
Simpler, faster web server with Deno.serve()
We’ve significantly streamlined web server creation in Deno by introducing and
stabilizing the Deno.serve() function, allowing developers to launch a server
with minimal code:
Deno.serve((req) => new Response("Hello, world"));This enhancement is part of our ongoing commitment to simplify development
processes and reduce the need for extensive boilerplate code. The Deno.serve()
function embodies this philosophy, enabling efficient and concise server setup.
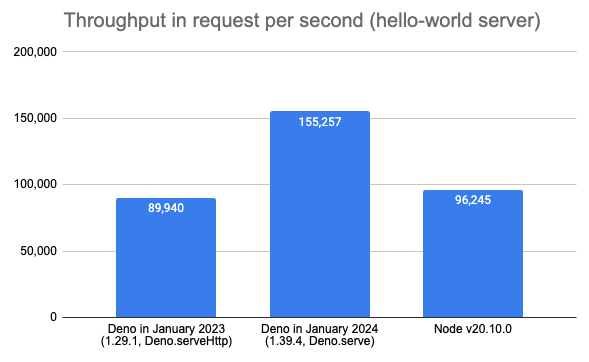
Performance has seen substantial improvements through targeted optimizations in the core libraries and the event loop mechanism. In benchmark tests using a basic “Hello, world” server setup, Deno’s HTTP throughput has seen remarkable gains, nearly doubling since late 2023. When compared to a similar Node.js server, Deno now demonstrates a ~61% increase in throughput, alongside notable enhancements in tail latency and memory efficiency.

These advancements are not limited to Deno-specific projects; they extend to
modules and applications utilizing the node:http module, thanks to
Deno.serve’s underlying architecture.
A key factor in these performance gains is the improved integration of Deno’s HTTP interfaces with the Hyper and Reqwest libraries. This integration has minimized unnecessary data allocation and duplication across different layers of the Deno runtime.
Furthermore, we’ve optimized the Deno event loop, responsible for managing asynchronous operations and resource monitoring, to reduce overhead and enhance the runtime’s overall efficiency. These collective improvements underscore our dedication to providing a robust, high-performance environment for web development.
More flexible deno.json
At Deno, we stand by the principle of zero-configuration programming,
particularly valuing the simplicity of single-file programs, even for those
written in TypeScript. Recognizing that larger projects often demand more
sophisticated setups, we’ve continuously improved our optional deno.json
configuration file to meet these complex needs without sacrificing ease of use:
- Streamlined Configuration: We’ve transformed
deno.jsonto double as an import map, effectively reducing the need for separate configuration files and simplifying project setups. Learn more about import maps. - Enhanced Formatting Options:
deno fmtnow supports semicolons, offering more flexibility in code styling to accommodate diverse developer preferences. - Node and npm Compatibility: Integration with
package.jsonenhances compatibility, making it easier for projects to transition between Node and Deno environments. See how we improved compatibility. - Simplified Configuration Structure: We’ve flattened the
deno.jsonstructure, making it more intuitive and easier to navigate for developers. Discover the simpler structure. - Glob Support: The introduction of glob patterns in
deno.jsonallows for more precise control over file and directory inclusion or exclusion in various operations such as formatting, linting, and testing. Explore glob support details.
These enhancements are part of our ongoing commitment to making Deno not only powerful and versatile for large-scale applications but also simple and accessible for smaller projects.
Smoother development experience with LSP
Deno’s Language Server Protocol (LSP) integration elevates the development experience within editors and IDEs, offering robust features like precise go-to-definition, comprehensive IntelliSense, and seamless code formatting for TypeScript projects. This year, we’ve dedicated significant effort to enhance the LSP, making coding in Deno smoother and more intuitive:
- Extended Auto-Complete: Now includes support for
npm:andnode:specifiers, streamlining the use of Node modules within Deno. - VSCode Extension Activation: The Deno VSCode extension is now triggered
automatically when a
deno.jsonfile is detected in your project, ensuring immediate access to Deno’s powerful tooling. - Intelligent Import Management: Imports in TypeScript and JavaScript files are now updated automatically when files are renamed, maintaining code consistency and reducing manual refactoring.
- Efficient Document Pre-Loading: Ensures features like “find references” work seamlessly across all files in a project, enhancing code navigation and understanding.
To fully leverage these improvements, try the Deno extension for Visual Studio Code, designed to integrate these enhancements directly into your development workflow.
WebGPU
Deno has now integrated WebGPU, a cutting-edge technology that empowers developers to harness the power of GPU hardware directly with JavaScript. This high-performance, low-level interface is designed for a wide range of applications, from graphics rendering to data analysis, and machine learning, all within the familiar environment of web-standard JavaScript.
After a year of dedicated development, WebGPU is accessible in Deno behind the
--unstable-webgpu flag, marking a significant milestone in expanding the
capabilities of Deno applications. This feature is especially promising for
developers looking to push the boundaries of what’s possible with JavaScript in
areas requiring intense computational power.
We are also actively developing features to enable WebGPU for rendering in native GUI windows, further broadening the potential use cases for Deno developers. Stay updated on this feature’s progress.
To explore practical applications and see WebGPU in action within Deno, visit our WebGPU examples repository, which provides a variety of sample projects and code snippets.
Jupyter notebooks
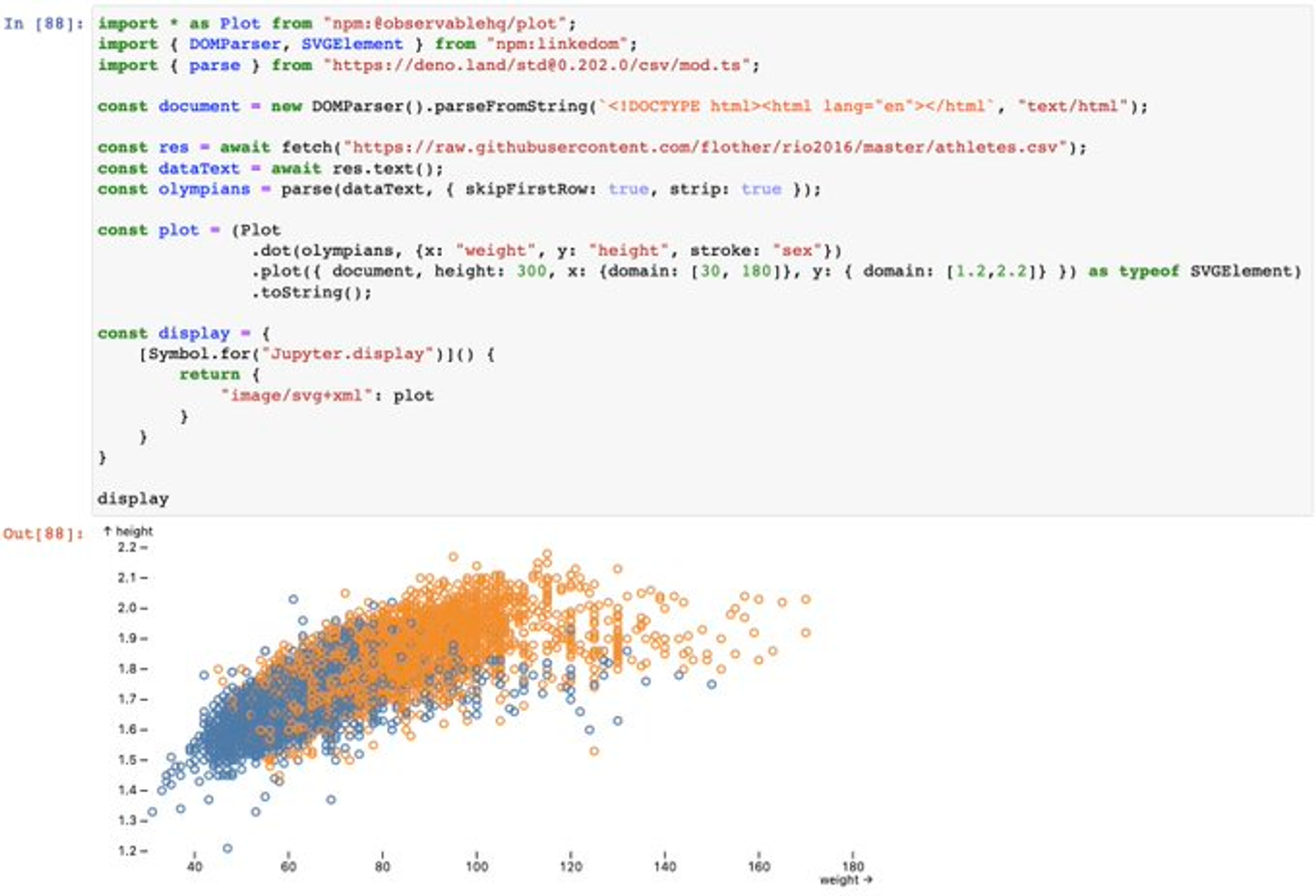
Jupyter, the open source notebook tool, added support for JavaScript and TypeScript using Deno. This means data science, visualization, and more can all be done using modern JavaScript and TypeScript and web standards APIs.
Here’s an example of grabbing data with fetch and visualizing it with
observablehq/plot:

Jupyter support has also enabled building generative AI/ML models using JavaScript and TypeScript, as Andrew Ng and DeepLearning.AI have developed a generative AI course on building LLM Apps with LangChain.js that uses Deno.
Notable open source rust crates
Deno’s surface area touches a wide range of open source projects, which we eagerly contribute to in order to expand Deno’s feature set and optimize performance. This year, we released a few Rust crates that developers might find useful independently of Deno itself:
rustls-tokio-streama Rust crate that replaces tokio-rustls adding more advanced features like supporting duplex I/O viatokio::io::split. Critically it does not require either read or write polling to perform handshakes.fastwebsocketsis a minimal, fast WebSocket server implementation that sits behind Deno’s WebSocket implementation. It completely passes the Autobahn TestSuite and fuzzed with LLVM’s libfuzzer. You can use it as a raw websocket frame parser and deal with spec compliance yourself, or you can use it as a full-fledged websocket server.monchis a parser inspired bynom, but specifically for strings and with some additional combinators we use in Deno. It backsdeno_task_shell.deno_task_shellis a cross platform shell implementation that helpsdeno taskrun across windows and unix. Think of it as a more advanced version of the common Node.js utilitycross-env.
Fresh
We continued to make Fresh, Deno’s modern full stack web framework that sends zero client-side JavaScript by default, easier to use and more performant.
- We’ve added support
for
_layoutfiles to allow for sharing components across routes, increased flexibility in organizing code with route groups, and removed boilerplate in passing data from a route handler to a component by introducing async route components. We also improved linting rules and error messages in the editor, as well as simplified testing. - Islands, the core of Fresh’s design, also received a ton of new features making it more robust so it can handle a wider range of use cases. We broadened the kinds of data that you could pass to island props to include Preact Signals, JSX, JSON, and more. Also, islands can now be nested, organized in subdirectories, and many of them can be exported from the same file.
- Fresh’s performance also increased, with the new ahead-of-time compilation step to cache client-side assets (you can enable this optimization step in Deno Deploy with GitHub Actions instead of GitHub Automatic), snappier client-side navigation with the introduction of Partials, as well as an improved islands bundling strategy.
- We’ve improved Fresh plugin system to be able add islands, middlewares, and routes. One notable win is moving off TwindCSS to TailwindCSS, which is actively maintained and is a performance boost. The Fresh community also grew, with more projects either built in Fresh or libraries and plugins built for Fresh.
We’ve got a lot planned for Fresh in 2024, such as view transitions, hot module reloading, and faster JSX transforms.
Expanding Deno’s cloud business
Though we’ve covered the big updates from our open source projects, the overall Deno picture would be incomplete without mentioning developments on the commercial side.
Though Deno Subhosting has been around for a while powering Netlify’s edge functions and Deco.cx’s customer’s e-commerce stores, this year we made it self-service so that anyone can deploy and run their user’s code programmatically via our Subhosting API for free. It’s built to run third-party, untrusted code securely, as it’s designed from the ground up for maximum tenant isolation. (Not sure what to use Deno Subhosting API for? Check out this tutorial on how to build your own cloud IDE.)
We’re made strides towards our vision of radically simplifying web development with the launch of cloud primitives: Deno KV, Queues, and Cron. They’re built right into the runtime so you can get setup without juggling API keys or futzing with config:
const kv = await Deno.openKv();These cloud primitives seamlessly become globally distributed services when you use Deno Deploy, optimizing your servers and applications for performance.
We’ve also broadened access to Deno KV by turning it into its own open sourced binary, added support to remotely connect to any Deno KV instance, made it accessible in Node/npm via our official Deno KV npm module, as well as adding support for continuous replication with point-in-time recovery to S3 and GCS.
We’ve got some big plans to simplify cloud development even further with more features and new primitives, so stay tuned.
Deno 2 👀
We’re preparing for Deno 2, which will offer improved compatibility with Node and npm, by providing a migration guide to ensure a smooth transition. Alongside an improved runtime, we also have some exciting announcements around managing and optimizing dependencies for your projects. Stay tuned in the coming weeks for a more detailed roadmap of what’s to come. If you want a sneak peak - look here.
Don’t miss any updates! Follow us on Twitter.


