ES decorators are enabled on Deno Deploy, replacing experimental TS decorators
TL;DR
Deno Deploy throws an error at build time if the code being deployed uses
decorators and the experimentalDecorators flag is not explicitly set in the
compiler options. To resolve this error, specify your preferred flavor of
decorators in the deno.json file as follows:
{
...
"compilerOptions": {
// true: enable TypeScript decorators
// false: enable ECMAScript decorators
"experimentalDecorators": true
}
}Background
As we announced in the Deno 1.39.0 and 1.40.0 blog posts, Deno now enables
ECMAScript Decorators by default, as standardized by TC39, replacing
the experimental TypeScript decorators that were previously enabled by
default. You can still configure which flavor to use in
compilerOptions in deno.json.
This update has been applied to Deno Deploy as well, but with some challenges in the transition process. The most impactful change that may require users’ action is that code that was deployed and executed successfully before the change might fail either at build time or runtime if it is redeployed now without any change. This issue could happen if the following two conditions are met:
- the code uses TypeScript decorators, and
- the
experimentalDecoratorsflag is not set totrue
This is because the build process on Deno Deploy now transpiles the decorators as ECMAScript decorators, while it used to as TypeScript decorators. Note that in general these two decorators are not compatible with each other.
To ensure a controlled transition Deno Deploy will give an error at build time
if the code being deployed uses any kinds of decorators and the
experimentalDecorators flag is not explicitly set to any value. This is to ask
users to explicitly specify their preferred decorator flavor in order to avoid
any unexpected behaviors that may occur due to the difference between the two
decorators.



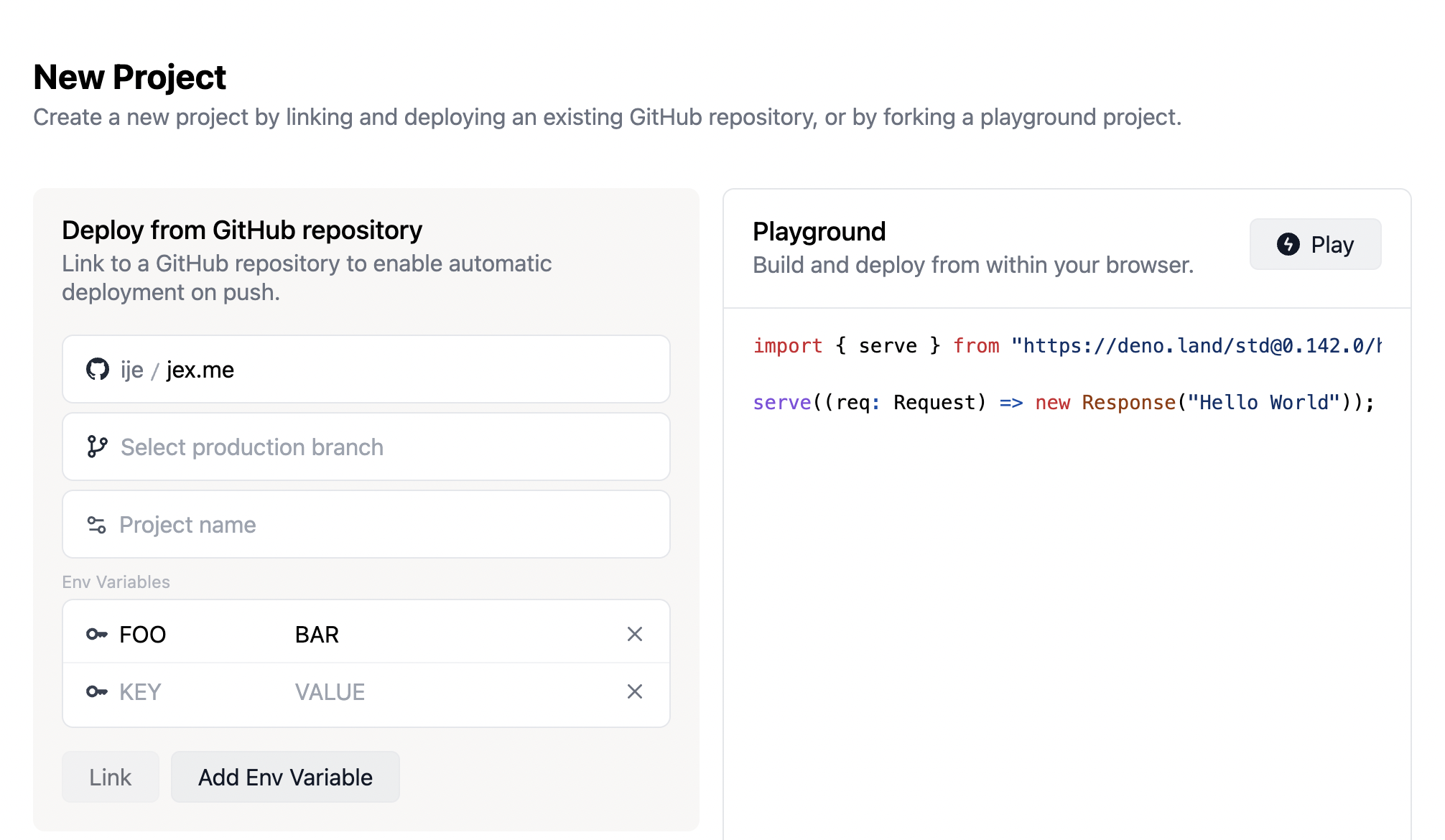
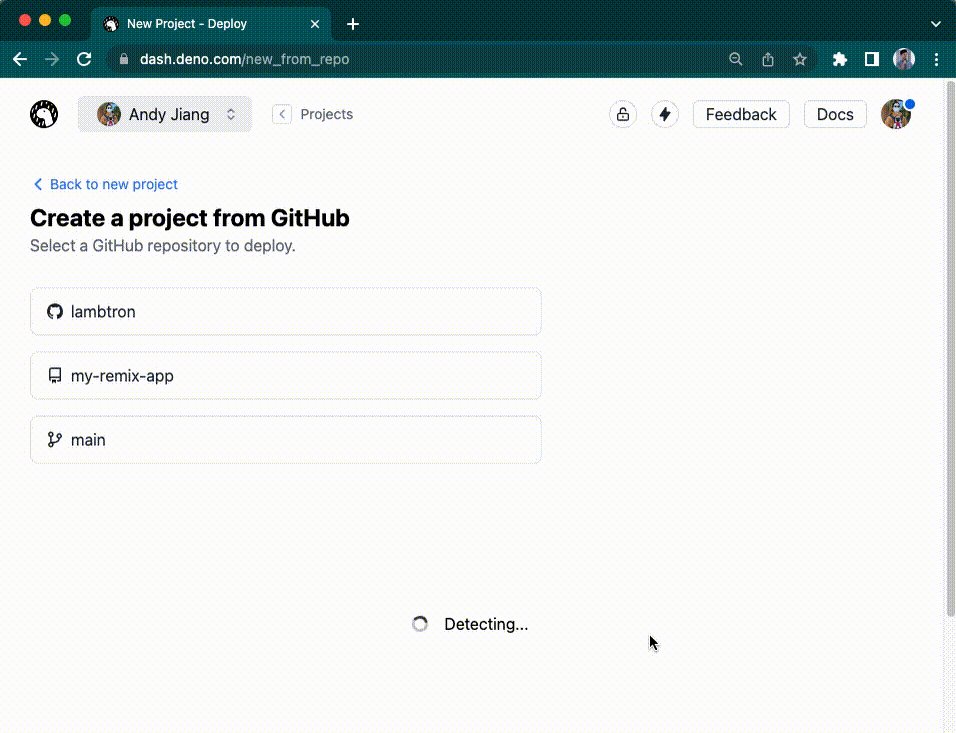
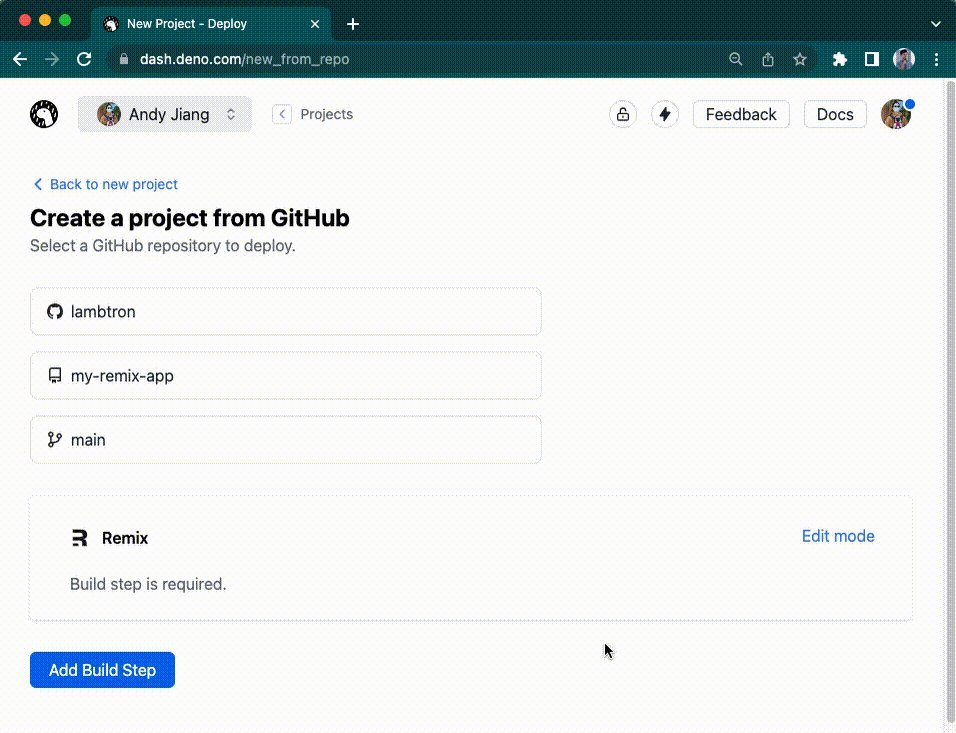
 An example of Deno Deploy detecting a Remix app and recommending a deployment
method which uses a build step.
An example of Deno Deploy detecting a Remix app and recommending a deployment
method which uses a build step.