Build a Cloud IDE for the Deno Subhosting Hackathon
UPDATE 2024/01/19: The hackathon is over and winners have been determined. Thanks everyone who participated!
As the skills of software development become more accessible, and code is making its way into the hands of more and more team members, it is increasingly popular to include development environments directly in your web applications.
- SaaS companies like Salesforce include a browser-based dev environment to customize their platform with code.
- Developer tool companies like Twilio and Retool enable developers to write JavaScript in the browser to power workflows and handle system events.
- Educational platforms like Codecademy provide browser-based development tools for students.
- Even professional developers use platforms like repl.it to develop and share code snippets in the browser, with some companies opting to move full development environments to the cloud.
There’s a great chance that your customers could benefit from code-level customization in your platform, and that you might want to build features like those listed above. Building a cloud IDE can be daunting, but the Deno Subhosting API simplifies that process by allowing you to programmatically deploy and run code within seconds on Deno Deploy’s globally distributed V8 isolate cloud.
Today, we invite you to learn more about the capabilities of Deno Subhosting by participating in our Deno Subhosting Hackathon, where you will be challenged to either build your own cloud IDE or integrate a cloud IDE into your existing product.
Submission Guidelines
To submit a project for the hackathon, you must build a browser-based IDE that executes JavaScript or TypeScript code using the Subhosting API. Your project can be either:
- a net new project featuring a browser-based IDE that uses subhosting
- an existing project with a newly added browser-based IDE that uses subhosting
When you have built an application that matches this description, please submit it here and include the following key information:
- Title
- Description of your project
- A URL to a demoable product or a video demo
Note that all projects must successfully run code on Deno Subhosting infrastructure. For existing projects that have added a cloud IDE, we will also accept a video demo in lieu of a demoable URL.
We will accept submissions until 12pm noon Pacific Time on Thursday, January 18th. We’ll announce winners Friday, January 19th.
Not sure what to build?
There are plenty of great cloud based IDEs out there, some meant for specific purposes such as CodePen for frontends and Val.town for serverless JavaScript functions, to more general ones like Repl.it or GitPod. Then there are IDEs built into SaaS products like Salesforce’s code builder that allows developers to extend its features. Regardless of their purpose, the streamlined development experience of these IDEs enables you to skip configuration and dive right into prototyping.
Here are some examples that we believe can be built within the scope of this hackathon.
- Create and deploy a Discord or Slack bot from a browser IDE
- Create and deploy Alexa Actions/Skills from a browser IDE
- Handle webhooks with code written in the browser
- Implement OpenAI functions with browser-based code
Whatever you build, it will need to take code from a browser and run it with the Subhosting API. We can’t wait to see how creative you can get with this prompt.
Resources
Here are links and resources to help you get started.
- Subhosting IDE Starter template - a Cloud IDE template to help you get started with the Subhosting API
- Monaco editor - an open source browser-based editor used by VS Code, which may be useful to implement browser-based code editing. You might consider other alternatives like CodeMirror or Ace as well.
- Subhosting quick start guide
- Subhosting REST API reference
Additionally, we are hosting a live code stream on Thursday, January 11th, at 11am PT, where we’ll show you the first steps to building your own Cloud IDE with the Subhosting IDE template. We plan to transcribe this into a written tutorial for the blog shortly afterwards.
Over the coming days, we’ll announce more resources to share some tips and
tricks. Join our Discord and update your role to
include events to stay in the loop!
Prizes
We’ll reward prizes based on the following categories.
- Most fun
- Most useful
- Most technical
- Ryan’s favorite
All winners will receive $100 gift card for Deno Merch.
Winning Submissions
Thank you all for participating and congratulations to the winners below! Here are the winners for each category.
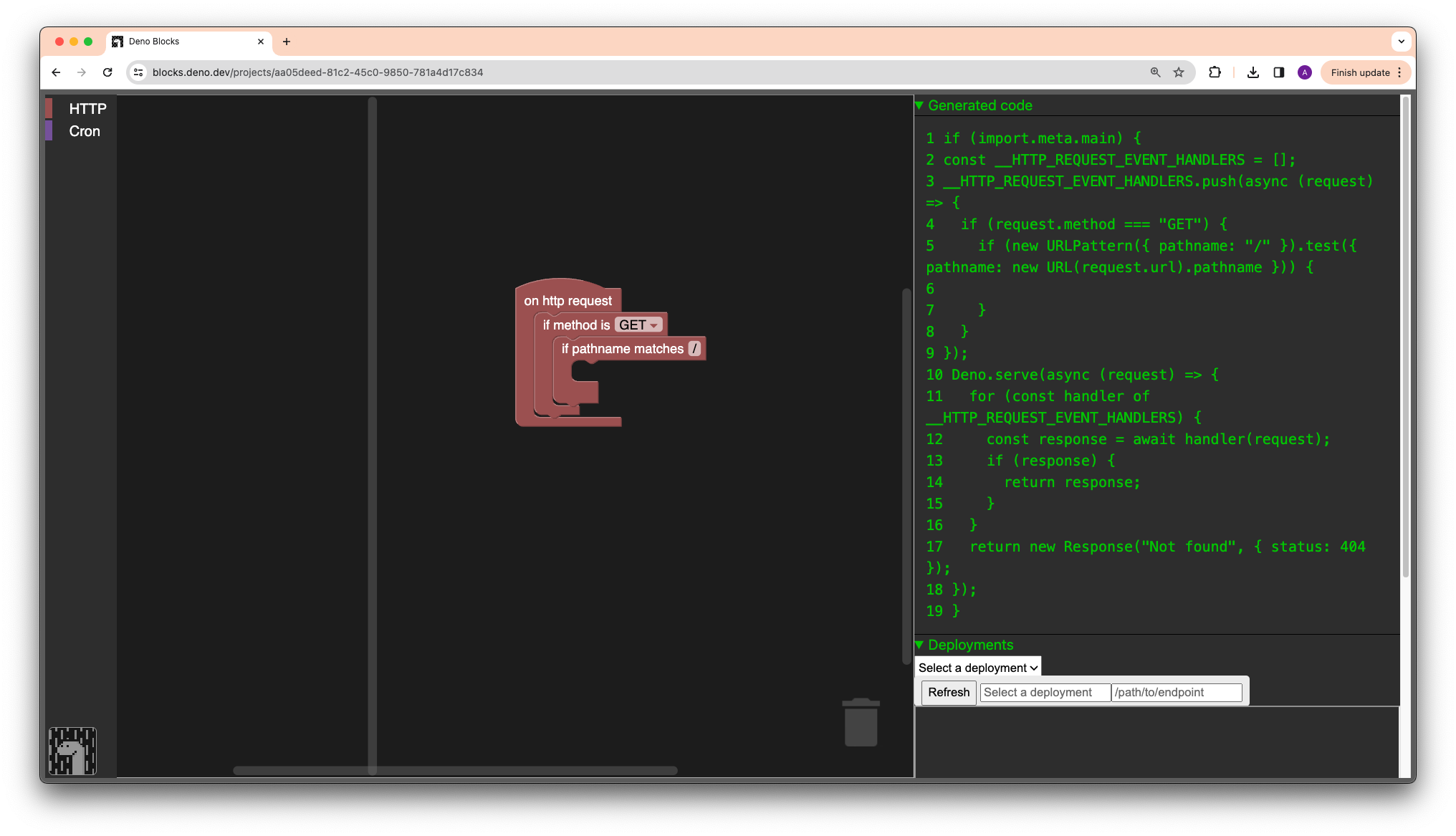
Most fun: Deno Blocks
Deno Blocks is a visual code editor in your browser that allows you to drag and drop pieces to write code. It’s built with Fresh and Blockly. Check out their video demo here.

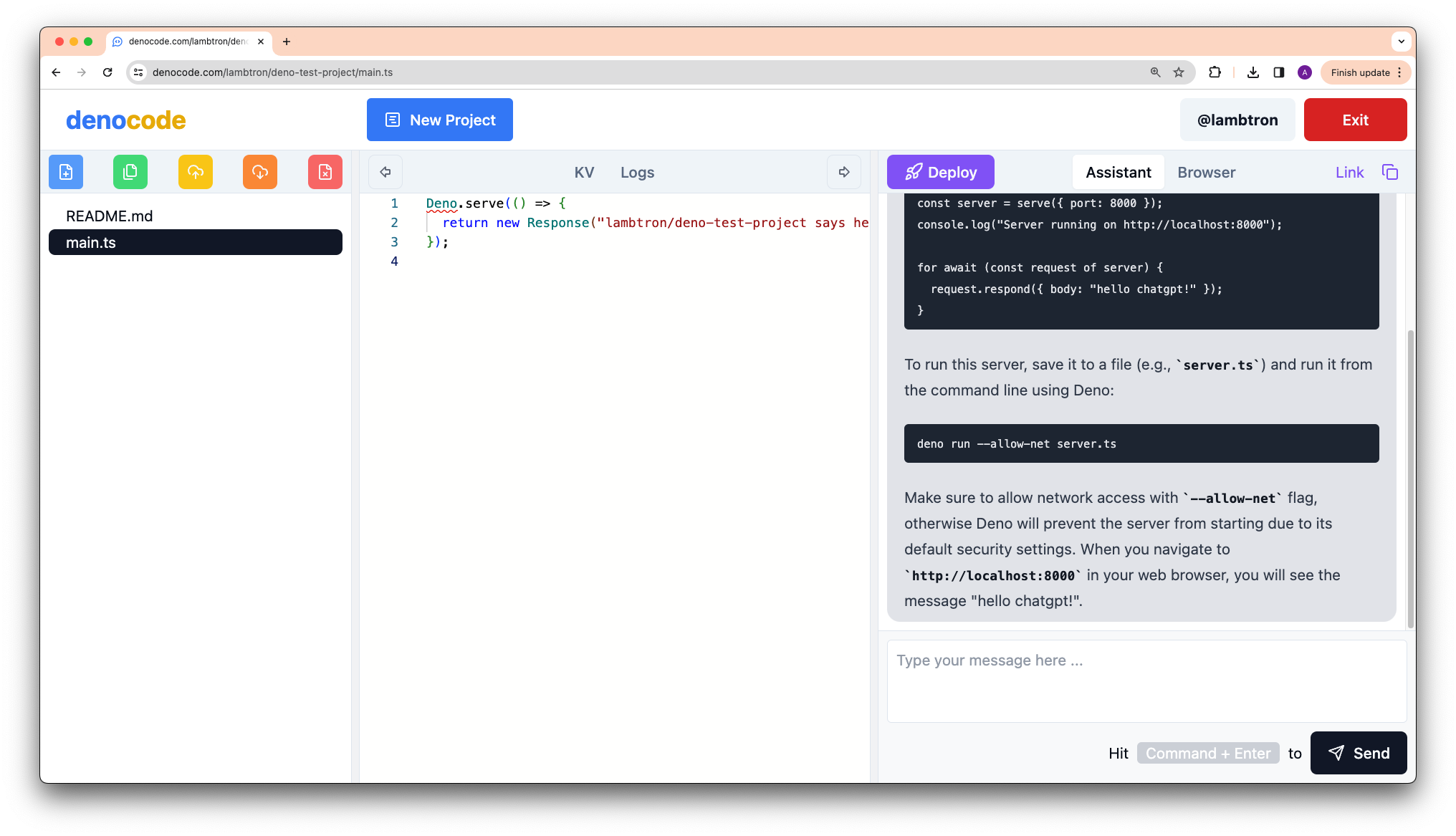
Most useful: DenoCode
DenoCode is a cloud editor that gives you the option of using ChatGPT to generate code on your behalf. It’s built with Firebase auth, OpenAI, SvelteKit, and Monaco. View their video demo here.

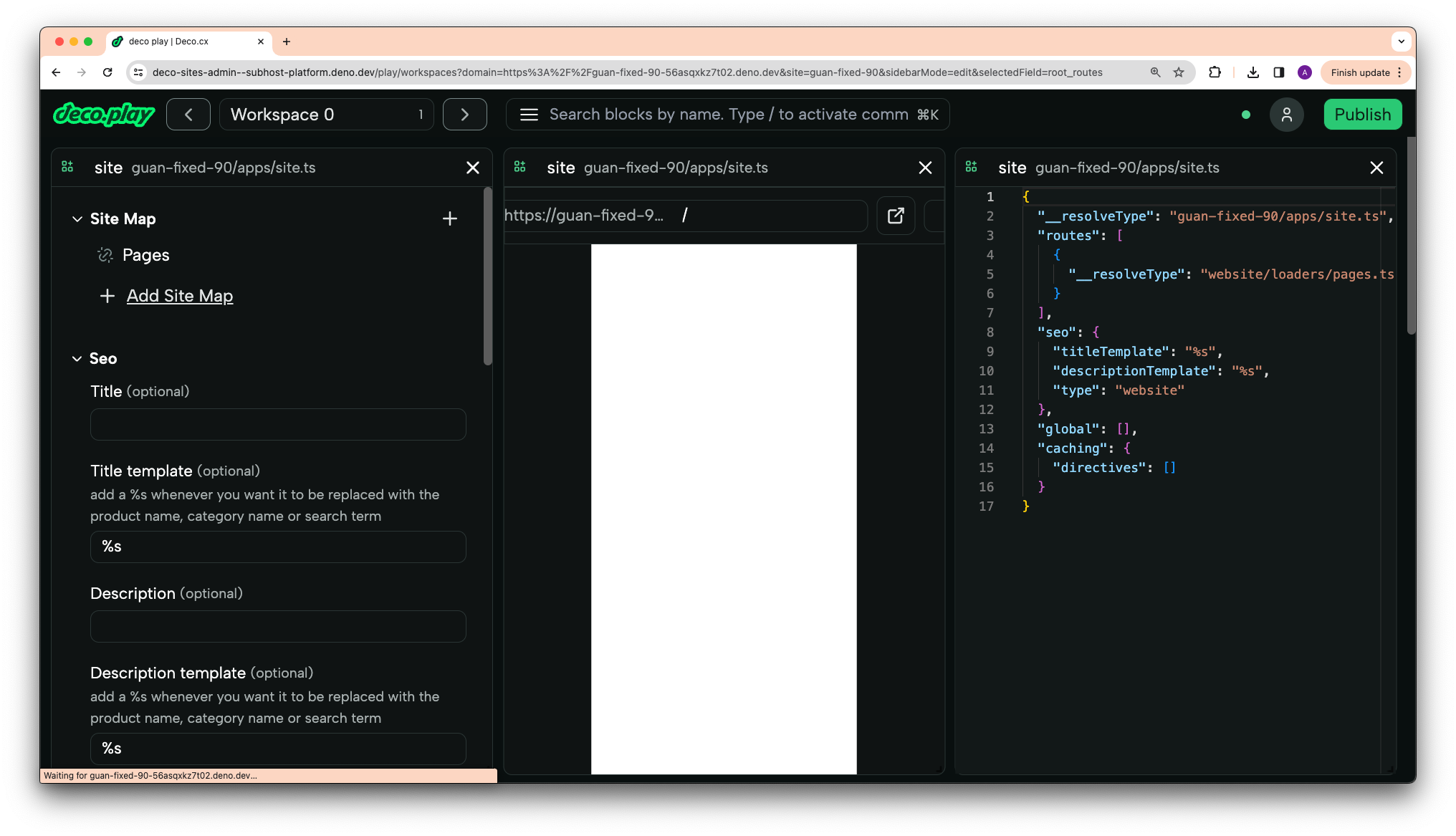
Most technical: deco.play
deco.play, aside from being a CMS that uses a robust in-browser code editor, uses AI to create a Preact component based off a screenshot of a website that you can upload. This app was built with Fresh, Tailwind, and GPT Assistant. View their video demo here.

Ryan’s favorite: Deno Blocks
Ryan reviewed the submissions and said his favorite is Deno Blocks.
Congratulations and the Deno team will be in touch with prize information!
Missed this hackathon?
There will be more! Stay in the loop by following our Twitter or joining our Discord.


