How to Setup Auth with Fresh
Authentication and session management are one of the most fundamental aspects of building a modern web app. It’s necessary for hiding premium content or creating admin-only sections like dashboards.
Fresh is an edge-native web framework that embraces progressive enhancement through server-side rendering and islands architecture, while optimizing for latency and performance. As a result, Fresh apps tend to see higher Lighthouse scores and can function in areas with low internet bandwidth.
Here’s a simple guide to adding authentication into your Fresh app. Follow along below or view source here.
Create a new Fresh app
First, let’s create a new Fresh app.
$ deno run -A -r https://fresh.deno.dev my-auth-appTo keep things simple, let’s remove a bunch of things:
$ rm -rf islands/Counter.tsx routes/api/joke.ts routes/\[name\].tsxUpdate index.tsx
First, let’s update our import_map.json to include
std lib:
{
"imports": {
"$fresh/": "https://deno.land/x/fresh@1.1.2/",
"preact": "https://esm.sh/preact@10.11.0",
"preact/": "https://esm.sh/preact@10.11.0/",
"preact-render-to-string": "https://esm.sh/*preact-render-to-string@5.2.4",
"@preact/signals": "https://esm.sh/*@preact/signals@1.0.3",
"@preact/signals-core": "https://esm.sh/*@preact/signals-core@1.0.1",
"twind": "https://esm.sh/twind@0.16.17",
"twind/": "https://esm.sh/twind@0.16.17/",
"std/": "https://deno.land/std@0.160.0/"
}
}Next, let’s update /routes/index.tsx to show your logged in status.
We’ll use cookies (with the help of getCookies from
std/cookie) to check the
user’s status.
import type { Handlers, PageProps } from "$fresh/server.ts";
import { getCookies } from "std/http/cookie.ts";
interface Data {
isAllowed: boolean;
}
export const handler: Handlers = {
GET(req, ctx) {
const cookies = getCookies(req.headers);
return ctx.render!({ isAllowed: cookies.auth === "bar" });
},
};
export default function Home({ data }: PageProps<Data>) {
return (
<div>
<div>
You currently {data.isAllowed ? "are" : "are not"} logged in.
</div>
</div>
);
}The custom handler simply checks the cookies and sets isAllowed. Our default
component will show a different state based on the value of isAllowed. Right
now, since we haven’t added any logic to log in or set cookies, it shows:

Next, let’s create the login form as a component called <Login>.
Create the <Login> component
We can create this component right in index.tsx:
function Login() {
return (
<form method="post" action="/api/login">
<input type="text" name="username" />
<input type="password" name="password" />
<button type="submit">Submit</button>
</form>
);
}This component will POST the username and password to /api/login, which
we’ll define later. Note that the form uses multipart/form-data (as opposed to
json), which relies on native browser features where possible and minimizes
the need for any client-side JavaScript.
Next, let’s create the actual authentication logic at the /api/login endpoint.
Add login and logout routes
Under /routes/api/, let’s create login.ts:
$ touch /routes/api/login.tsAll of the authentication logic for this endpoint will be contained in the custom handler function.
For simplicity, our username and password will be hardcoded as “deno” and “land”. (In most production situations, you would use authentication strategies, tokens from persistent data storage, etc.)
When a POST request is made to /api/login, the custom handler function will
perform the following:
- pulls
usernameandpasswordfrom thereqrequest parameter - checks against our hardcoded username and password
- sets the
authcookie tobar(in production, this should be a unique value per session) with amaxAgeof 120 (it will expire after 2 minutes) - and returns the appropriate HTTP responses
(
HTTP 303forces the method back to aGET, preventing weird browser history behavior)
Here’s the code:
import { Handlers } from "$fresh/server.ts";
import { setCookie } from "std/http/cookie.ts";
export const handler: Handlers = {
async POST(req) {
const url = new URL(req.url);
const form = await req.formData();
if (form.get("username") === "deno" && form.get("password") === "land") {
const headers = new Headers();
setCookie(headers, {
name: "auth",
value: "bar", // this should be a unique value for each session
maxAge: 120,
sameSite: "Lax", // this is important to prevent CSRF attacks
domain: url.hostname,
path: "/",
secure: true,
});
headers.set("location", "/");
return new Response(null, {
status: 303, // "See Other"
headers,
});
} else {
return new Response(null, {
status: 403,
});
}
},
};Let’s also create an endpoint for logging out: /routes/logout.ts:
$ touch routes/logout.tsThe logging out logic will delete the cookie set by logging in, and redirect the user to the root page:
import { Handlers } from "$fresh/server.ts";
import { deleteCookie } from "std/http/cookie.ts";
export const handler: Handlers = {
GET(req) {
const url = new URL(req.url);
const headers = new Headers(req.headers);
deleteCookie(headers, "auth", { path: "/", domain: url.hostname });
headers.set("location", "/");
return new Response(null, {
status: 302,
headers,
});
},
};Now, let’s tie everything together by going back to /routes/index.tsx and
adding our login and logout components.
Add <Login> and logout to index
In the <Home> component of our routes/index.tsx page, let’s add the
<Login> component, as well as a button to logout (which sends a request to
/logout):
// routes/index.tsx
export default function Home({ data }: PageProps<Data>) {
return (
<div>
<div>
You currently {data.isAllowed ? "are" : "are not"} logged in.
</div>
{!data.isAllowed ? <Login /> : <a href="/logout">Logout</a>}
</div>
);
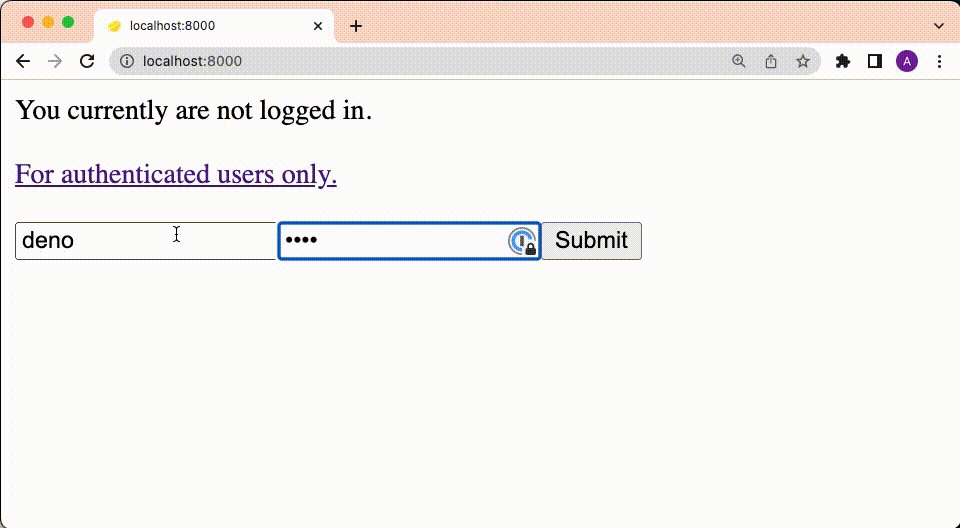
}Checking localhost, now we have login and logout buttons that work:

Nice!
Handle non-logged-in users
A lot of paywall sites will automatically redirect a user if they’re not logged in.
We can add this functionality by adding redirect logic in the custom handler:
import type { Handlers } from "$fresh/server.ts";
import { getCookies } from "std/http/cookie.ts";
export default function Home() {
return (
<div>
Here is some secret
</div>
);
}
export const handler: Handlers = {
GET(req, ctx) {
const cookies = getCookies(req.headers);
if (cookies.auth === "bar") {
return ctx.render!();
} else {
const url = new URL(req.url);
url.pathname = "/";
return Response.redirect(url);
}
},
};
Success!
Or, if you don’t want to redirect the user and just show a secret only when the user is authenticated:
import type { Handlers, PageProps } from "$fresh/server.ts";
import { getCookies } from "std/http/cookie.ts";
interface Data {
isAllowed: boolean;
}
export default function Home({ data }: PageProps<Data>) {
return (
<div>
{data.isAllowed ? "Here is some secret" : "You are not allowed here"}
</div>
);
}
export const handler: Handlers<Data> = {
GET(req, ctx) {
const cookies = getCookies(req.headers);
return ctx.render!({ isAllowed: cookies.auth === "bar" });
},
};What’s next
This is a bare bones guide to add authentication to your Fresh app. There are plenty of ways to make this more production ready that we plan to explore in future posts:
- Adding more robust authentication strategies in
/routes/api/login.ts - Making cookie and session management more secure with unique values
- Using a persistent data store like MongoDB for user accounts or Redis for session management
We hope this post helped!
Stuck? Ask questions about Fresh and Deno on Twitter or in our Discord.

